Full Stack development is the buzz word nowadays. More and more companies are hiring full-stack developers to save time, cost and make their deliveries more efficient, but most people are still confused about terms like Full Stack developers, MEAN Stack developers, MERN Stack developers etc.
If you are someone who wants to understand what is Full Stack or rather, who is a Full Stack engineer and how you can become one, then this article is for you.
Who is a Full Stack Developer?
A Full Stack Developer is a software expert who's equally proficient in Frontend (client-side) development and Backend (server-side) development. Full Stack Developers are familiar with all layers of tech stacks that go into the making a software product.
In the Javascript world, there are two popular all-encompassing technology stacks; MERN stack which stands for MongoDB, ExpressJs, ReactJs, NodeJs and MEAN stack which stands for MongoDB, ExpressJs, AngularJs, NodeJs.

How can you become one?
In the world of programming, finding beauty in simplicity is a practice, which means that we look to reuse the same tool/language/code wherever possible and avoid as much boilerplate code as we can. JavaScript can be used as both a Frontend and a Backend language.
Here are a few things you should learn if you are considering becoming a Full Stack JavaScript developer:
1. JavaScript Fundamentals
A Programming language is just a medium of communication between humans and a computer. What’s most important is 'Logical reasoning'. JavaScript (“JS” for short) is a scripting or programming language that allows you to implement complex features on web pages — every time a web page does more than just sit there and display static information for you to look at — displaying timely content updates, interactive maps, animated 2D/3D graphics, scrolling video jukeboxes, etc. If you come across such things on the web, you can bet that JavaScript is probably involved.
As an introduction, to start getting you used to why you'd use JavaScript and what kind of things you can do with it, follow this course here.
2. HTML
To become a proficient Frontend developer, you must be good in designing responsive web pages, for which you need good knowledge in HTML. Learning HTML is like math, all you need is practice. You learn as you go.
3. CSS Frameworks
Today, when nearly all web apps need to look pretty, whether they’re opened on a regular desktop or mobile device, you’re not going to have the time to write all the necessary CSS code yourself to make that happen. Developers often forget about how important CSS frameworks are and how there are many features that can enhance user experience such as popovers pop ups, navigation bars, alerts, etc. and save time. If you try to implement these things yourself, it’s just going to result in a massive amount of boilerplate code that’s going to take forever to develop and maintain. There are many different CSS frameworks like Bootstrap and Tailwind which are compatible with famous Frontend frameworks like Angular, React etc. and will make your life a lot easier.
4. Front-End Frameworks
Single page applications are the way to go nowadays due to performance advantages. Learning a Frontend framework is the most practical way to make one. The three big ones are Angular, React and Vue, but of course those aren’t your only options.
Backend Framework
The concept of server-side JavaScript comes from this simple idea. You can take any JavaScript engine, wrap it inside an application that gives a clean interface to take the user’s JavaScript code and execute it in the JavaScript engine. You can also provide APIs to perform operations like File System IO, Networking etc., which do not run on JavaScript engine. Ryan Dahl took this idea and made Node.js.
Just like the Frontend, you have a number of options when choosing a Backend framework. Express is a quick, moderate framework of Node.js. Express makes it easy to spin a Backend web server and start writing APIs.
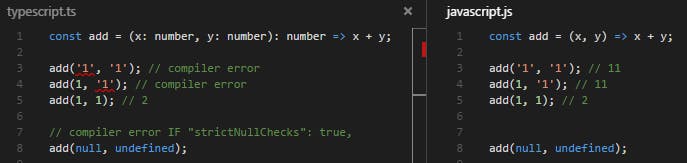
6. Typescript
TypeScript is a superset of JavaScript that has optional typing and compiles to plain JavaScript. TypeScript has been increasing in its popularity for the last couple of years, because of many issues in Javascript like a lack of Cross browser compatibility, no type safety which makes scaling difficult and only semi object-oriented-ness with ES6's class keyword. TypeScript transpiles to clean ES5 code which eliminates much of the compatibility problems. It also enables you to write JavaScript in a much more traditional object-oriented way, similar to Java.

7. Database
In addition to Frontend and Backend, applications also have a Database layer. This layer is the application’s core and contains all the processes of database management systems, including data administration, creation, deletion and extraction. Full Stack web developers are trained to handle any stage of development, from start to finish.
Despite all the hype around NoSQL databases and the popularity of MongoDB among NodeJS developers, relational databases still tend to be the most practical choice for many applications.
Tips for a smooth start
- Study each technology just enough to start building and expertise as you go.
- Don’t start with learning frameworks, first have a basic knowledge.
- Don’t use third-party libraries in the beginning, build your own concepts.
- Get familiar with the browser’s developers console.
Modern-day full stack
For a modern-day full stack developer, writing code is not enough but also to build, test and deploy software more reliably and at a faster rate through an automated environment. This set of software engineering practices is called DevOps. DevOps is gaining a lot of traction in the industry especially with the advent of cloud computing platforms like AWS, Google Cloud. As development teams maintain and run their own infrastructure, DevOps plays a key role in bridging the gap between development and operations.
Provisioning infrastructure using Infrastructure as Code tools, managing configurations, handling deployments and CI/CD processes are just some of the tasks a Full Stack developer should know about.
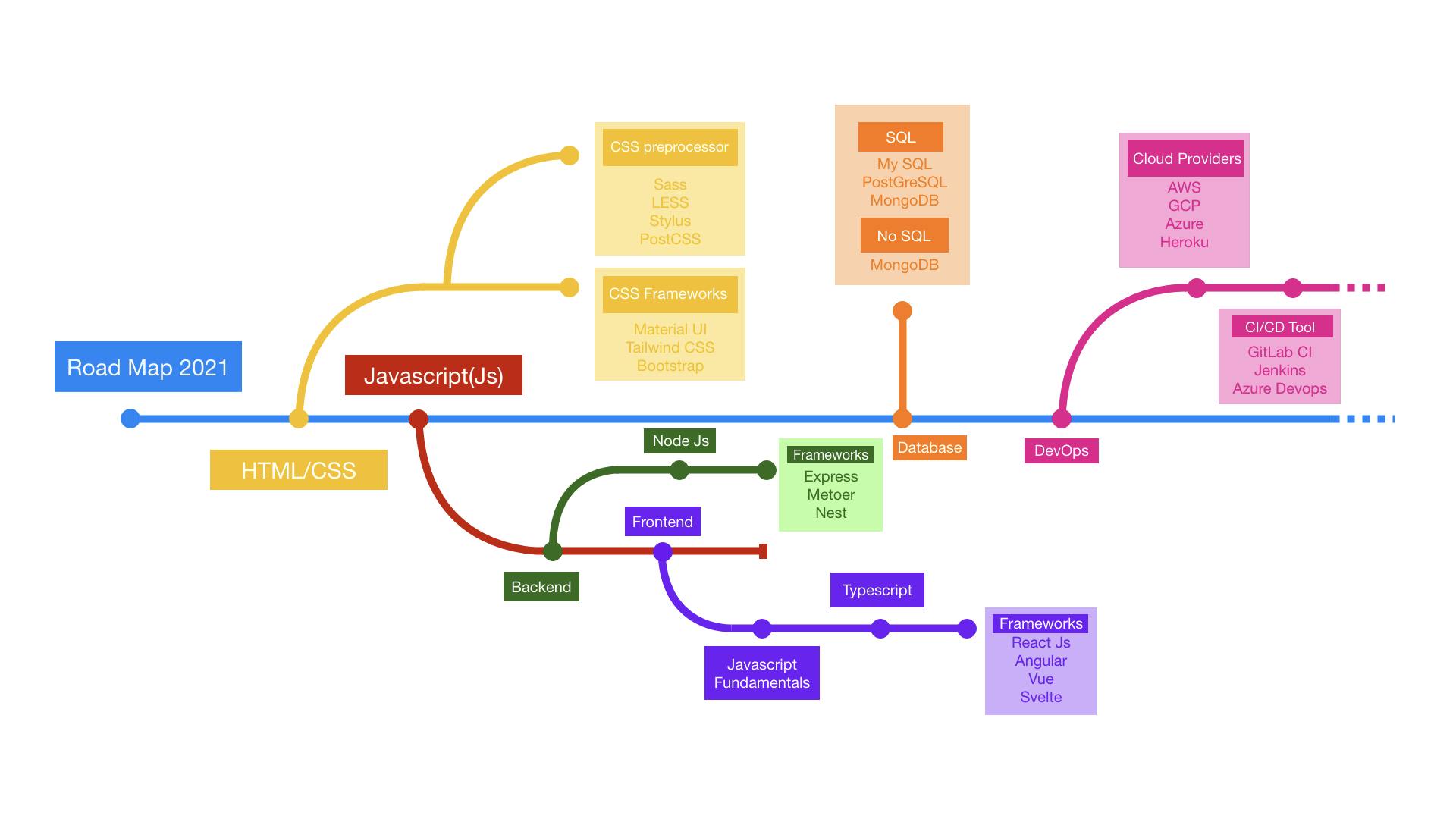
Roadmap For Learning Full Stack in 2021
 Here is a guide to help you with each step. 📚courses
Here is a guide to help you with each step. 📚courses
Thanks for reading!