Introduction to Dapr Part-2
What is Service Invocation | How to implement Service Invocation with Express.js
Introduction
Please read part 1 of the Introduction to Dapr series before reading this one to learn about the benefits and setup of Dapr.
Microservice Based Applications should have the ability to communicate with other services, which is called as inter Service communication. This can happen in two ways
Synchronous communication
Asynchronous communication
Synchronous communication
Synchronous communication occurs when one service communicates with another service via the REST endpoint using the HTTP or GRPc protocol. The calling service will wait until the caller service responds in this approach.
Asynchronous communication
Asynchronous communication occurs when one service communicates with another via asynchronous messaging. The calling service will not wait for the caller service to respond. It will inform the caller service with a specific message or data. Asynchronous communication in microservices will be accomplished using messaging brokers such as Apache Kafka, RabbitMQ, and Redis Streams.
In general, developers should handle both kinds of communication. But Dapr provides out-of-the-box solutions for both communications.
In this blog, we will discuss Synchronous communication in Dapr, which is known as service invocation.
Service Invocation
Service invocation is a way of handling synchronous communication In Dapr which provides features such as built-in load balancing and service discovery as well as distributed tracing, metrics, error handling, encryption, and other features.
service invocation can be done in two protocols HTTP or GRPc
To understand it better, let's go with an example.
Firstly, create a new Express.js application with the name user-service which has the file index.js.
const express = require("express");
const app = express();
app.get("/user", (req, res) => {
const user ={
name:"john",
age:20,
email:"john@example.com"
}
res.send(user);
});
app.listen("4000", () => {
console.log("SERVER STARTED ");
});
This file has only one route, /user, which returns a user. In general, we must go to localhost:4000/user URL to access this route.
This route gives a result like this
{
"name": "john",
"age": 20,
"email": "john@example.com"
}
However, if other services want to use this route in Dapr, they can use the Dapr sidecar URL of that application instead of calling the service directly .
Let's take a look at how to get to this route using a Dapr sidecar. To accomplish this, we must launch the application with Dapr
dapr run --app-id user-service --app-port 4000 --dapr-http-port 3500 npm start
-app-id: Name for application. You can give any meaningful name related to the application.-app-port: The port in which your application wants to run-dapr-http-port: This port dapr sidecar will run for the applicationnpm start: This is used by dapr to start the application. This command is basically an entry to start an application
In summary, the above command will start the application in app-port with the given command npm start, as well as the application's sidecar in dapr-http-port.
Instead of starting the application normally (npm start), use the above command to do so.

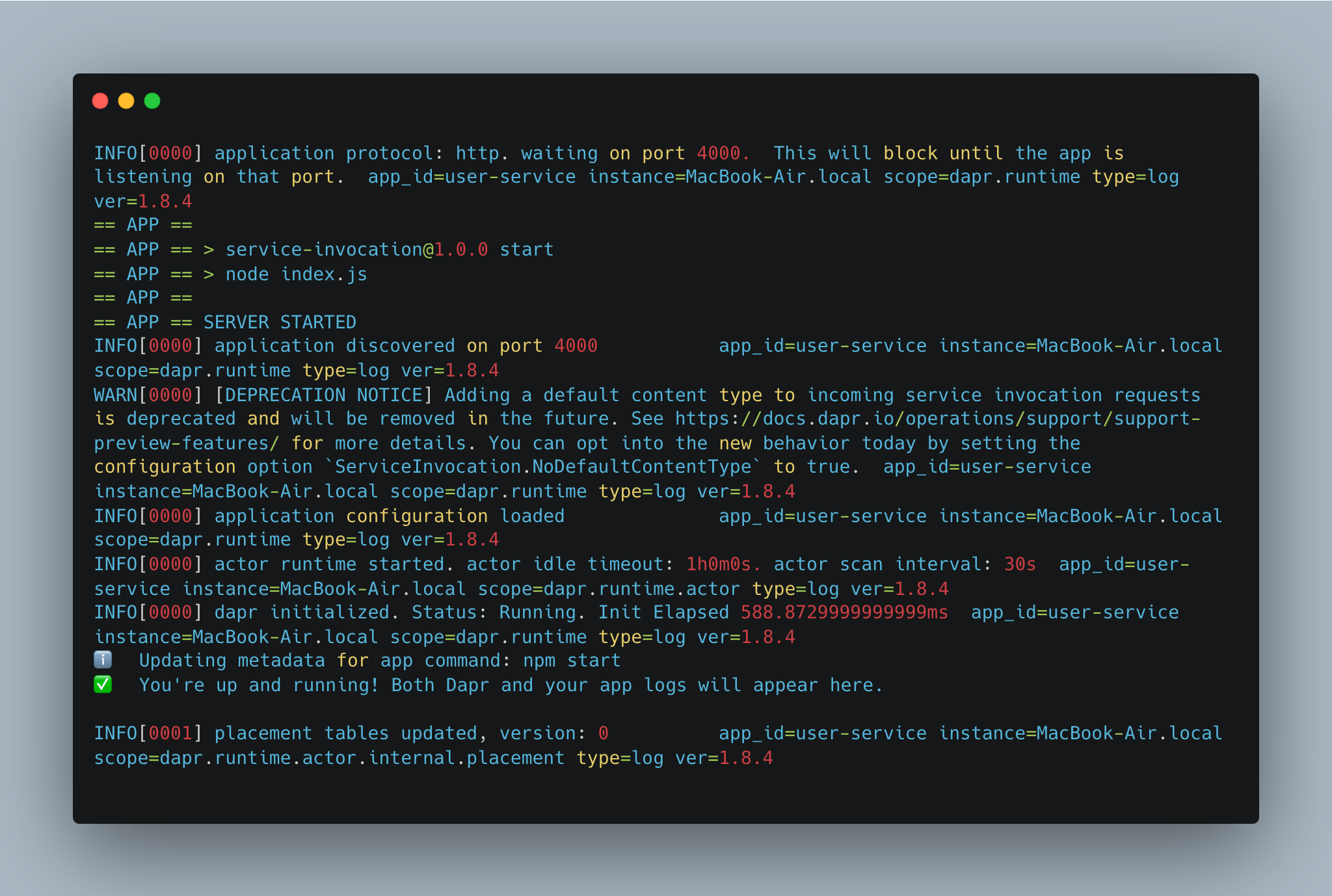
If you see something like this in the console, your application and the sidecar of your application started successfully.
Now similarly, create another service called notification-service, which has an index.js file.
const express = require("express");
const app = express();
app.get("/notify", (req, res) => {
res.send("notify");
});
app.listen("4002", () => {
console.log("SERVER STARTED ");
});
Similarly, start the in-notification service with Dapr with a command like
dapr run --app-id notification-service --app-port 4002 --dapr-http-port 3502 npm start
Now you want to go to the /user route to get user information from the notification service. To do so, we must utilise the Dapr sidecar URL.
http://localhost:<daprPort>/v1.0/invoke/<appId>/method/<methodname>
daprPort : The port in which dapr sidecar is running
appId : The app-id of which you want to invoke a route
methodname : The route you want to invoke
In our case, we want to use user-service from notification to obtain user information so that the sidecar URL will look something like this:
GET http://localhost:3502/v1.0/invoke/user-service/method/user
Now install the Axios in notification-service make Axios call to user-service to get user information. The new index.js file in the notification-service look something like this:
const express = require("express");
const axios = require("axios");
const app = express();
app.get("/notify", async (req, res) => {
//make call to /user in user service to get user information
const { data } = await axios.get(
"http://localhost:3502/v1.0/invoke/user-service/method/user"
);
res.send(`Notification send to ${data.name} through email :${data.email}`);
});
app.listen("4002", () => {
console.log("SERVER STARTED ");
});
Now if you hit the /notify .it will make Axios call to user-service sidecar to get user information
GET http://localhost:4002/notify
It will show the result as
Notification send to john through email:john@example.com
Yes, we did use Dapr Sidecar to collect user information. However, you can see why we use a sidecar URL rather than the application URL. There will be many advantages if you use a sidecar URL because you will not have to worry about service discovery. It will find appropriate services in the network and will be provided with distributed tracing for APIs, among other things.
We have now seen how to invoke a service using a Dapr sidecar URL. However, Dapr offers an SDK that we can utilize to invoke services without explicitly using the Dapr sidecar URL. yet, SDK also employs sidecar URLs in the background.
Now install Dapr JS-sdk
npm i @dapr/dapr
Firstly, import Dapr in index.js file
const dapr = require("@dapr/dapr");
Secondly, we have to connect with Dapr client so that with the client we can access the service invocation method
const client = new dapr.DaprClient(
"127.0.0.1",
"3500",
dapr.CommunicationProtocolEnum.HTTP
);
The first argument will be the host address, the second will be the port on which the sidecar is running, and the third will be the protocol we are using, whether HTTP or GRPc.
Now replace Axios call as
const data = await client.invoker.invoke("user-service", "user");
The first argument will be app-id(user-service) followed route(user) you want to hit in that service
so the final index.js file in notification service will be like this
const express = require("express");
const axios = require("axios");
const dapr = require("@dapr/dapr");
const app = express();
const client = new dapr.DaprClient(
"127.0.0.1",
"3500",
dapr.CommunicationProtocolEnum.HTTP
);
app.get("/notify", async (req, res) => {
//make call to /user in user service to get user information
// const { data } = await axios.get(
// "http://localhost:3502/v1.0/invoke/user-service/method/user"
// );
const data = await client.invoker.invoke("user-service", "user");
res.send(`Notification send to ${data.name} through email :${data.email}`);
});
app.listen("4002", () => {
console.log("SERVER STARTED ");
});
Final Words
That concludes the introduction to Dapr's service invocation. You can learn more about service invocation by reading the Dapr docs and you can get the code from github. In the upcoming blog, we will go over pubsub with Express.js in depth.

