Table of contents
- Why We’re Using React Native To Build ChatGPT Powered App
- Prerequisites to Building the Application
- Steps to Creating a To-do App Using ChatGPT & React Native (Live Demo)
- Step 1: Prompt ChatGPT to make a to-do app in React Native
- Step 2: Once the app is created, the boilerplate code is scaffolded as shown below
- Step 3: The code here shows the basic layout of the ChatGPT-generated TO-DO application
- Step 4: The screenshot below displays a list of generated tasks
- Step 5: Add functionalities to specify more details according to your requirements
- Step 6: As can be seen, a checkbox has been added and marked as completed, along with the text being struck out
- Step 7: Here’s what the working model of the application looks like. (Take a look at the UI of the application (RHS))
- Here’s a Demo of the Working Application Built Using ChatGPT
- ChatGPT's Advantages as Demonstrated by the Above Experiment
- Limitations of ChatGPT in App Development Process
- How to Effectively Prompt ChatGPT
- Conclusion
Discover how to create a top-notch mobile app using ChatGPT and React Native! Dive into the fascinating evolution of ChatGPT, and learn why React Native is the unbeatable framework of choice.
OpenAI's ChatGPT has undergone significant changes and evolution since its inception. Originally introduced as GPT-2, this language model has evolved into GPT-4, incorporating advancements in natural language processing and machine learning. Based on user feedback and ongoing research, OpenAI has continuously refined and improved ChatGPT.
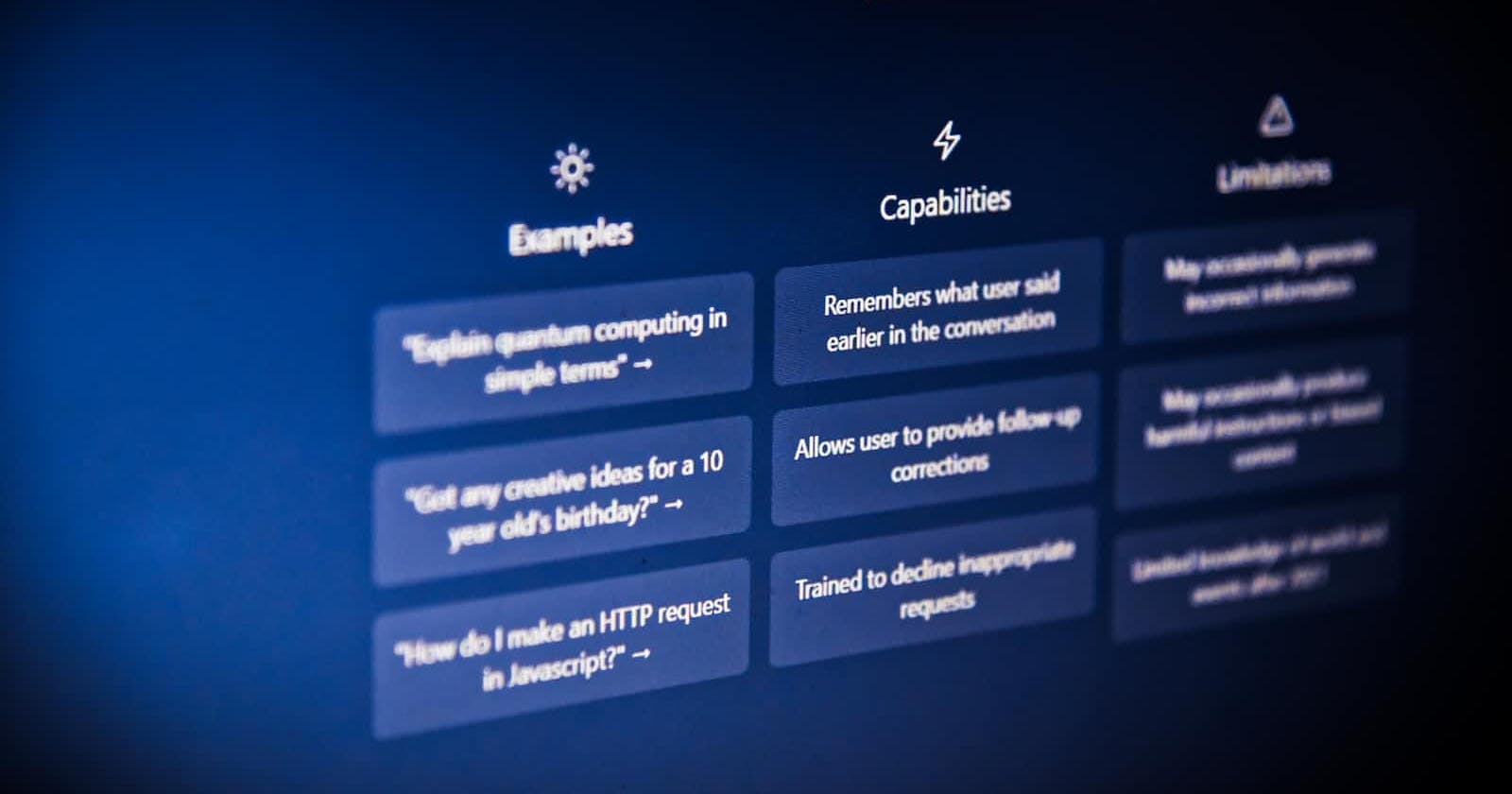
At the moment, ChatGPT can perform a wide range of tasks, including:
Generating text
Responding to user queries
Assisting with decision-making
Additionally, it can be trained to understand and generate content related to specific domains, making it a valuable tool for developers seeking automated assistance in mobile app development.
ChatGPT can automate certain aspects of app development, such as generating boilerplate code or providing suggestions. However, developers are still crucial for designing user interfaces, implementing business logic, and ensuring overall quality. By leveraging ChatGPT's language generation capabilities, developers can integrate natural language interfaces, chatbots, or conversational features within their mobile apps. This can enhance user engagement and provide personalized experiences.

In this blog, we will utilize React Native, a popular framework for building mobile applications, to integrate ChatGPT into our mobile app.
By the end, you will have a good understanding of the combined might of React Native when combined with ChatGPT. The blog will also be a good demo of how to build chatbot-powered mobile apps that provide users with interactive and intelligent conversational experiences.
Why We’re Using React Native To Build ChatGPT Powered App

React Native is an excellent choice for building a ChatGPT-powered mobile app due to its cross-platform compatibility, rich user interface, fast development cycle, large developer community, performance optimization, cost-effectiveness, and growing popularity.
Its ability to render native components results in a highly responsive UI, and GPT models can be optimized to handle mobile app requirements. React Native's popularity ensures a vibrant ecosystem with ongoing improvements, updates, and community support.
In this blog, we discuss how to build a to-do application using React Native. Given GeekyAnts' expertise in React Native, the choice of tech stack was quite obvious. Furthermore, the fact that GeekyAnts have core contributors to this technology and have the world's sixth-largest React Native community resulted in a seamless application.
Read more about our core contributors here
Prerequisites to Building the Application
Basic knowledge of mobile app development.
Familiarity with the available types of frameworks and selecting the most suitable one for your app.
Basic hands-on experience with the chosen framework and Android and iOS simulators.
Steps to Creating a To-do App Using ChatGPT & React Native (Live Demo)
When asked to create an app using a particular development framework, you must know how to create and install the required packages and the commands to run the app. Here's how it works:
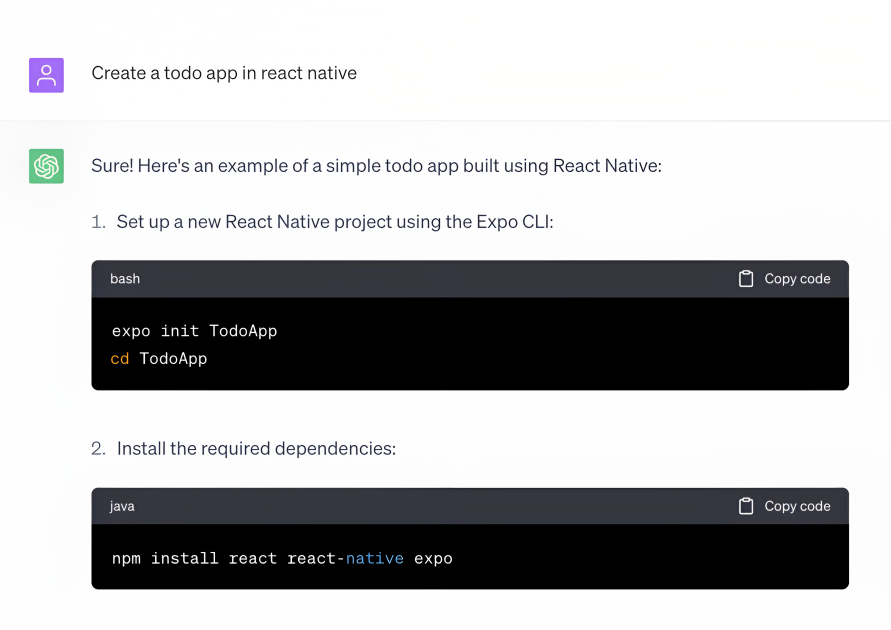
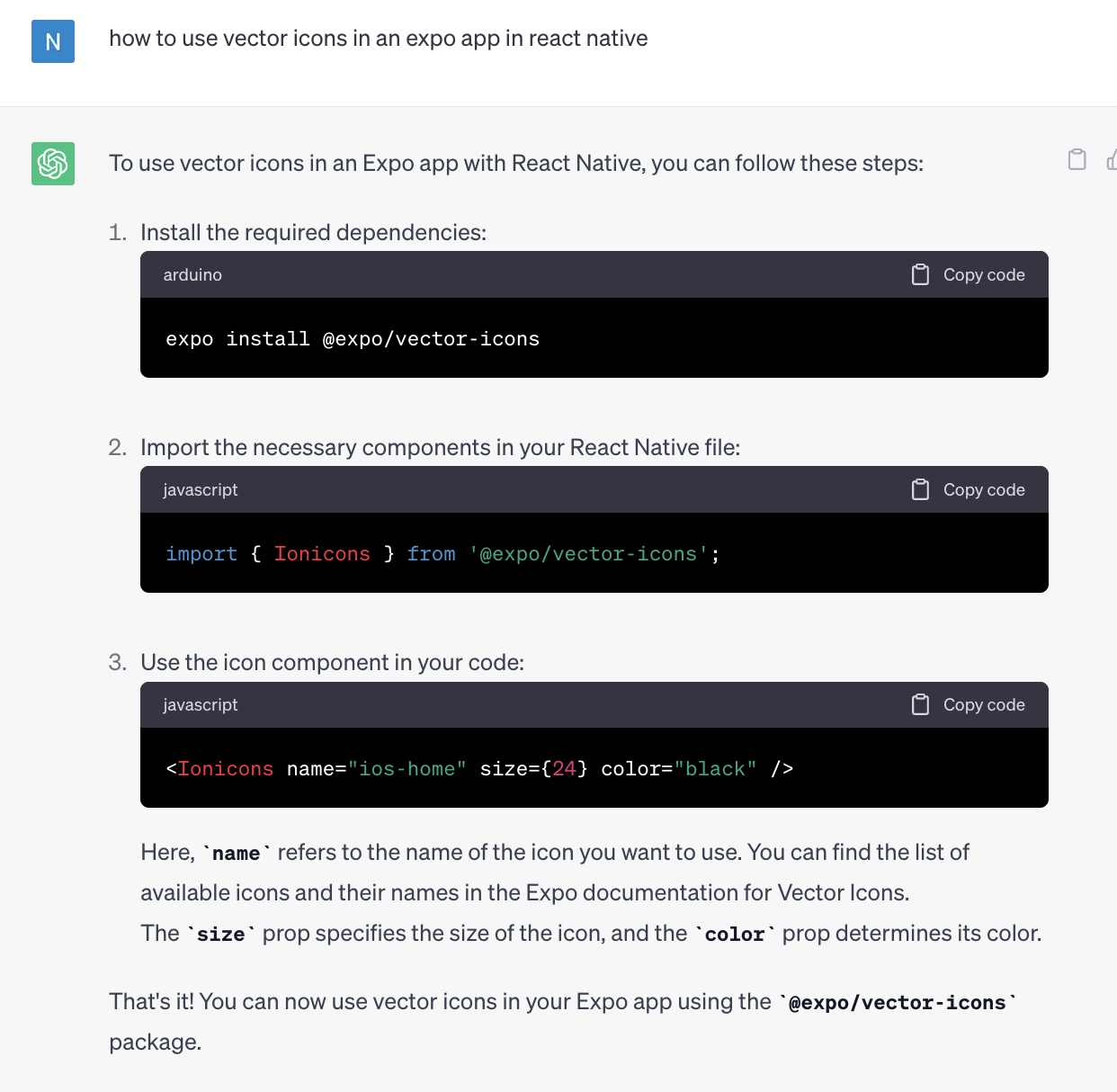
Step 1: Prompt ChatGPT to make a to-do app in React Native

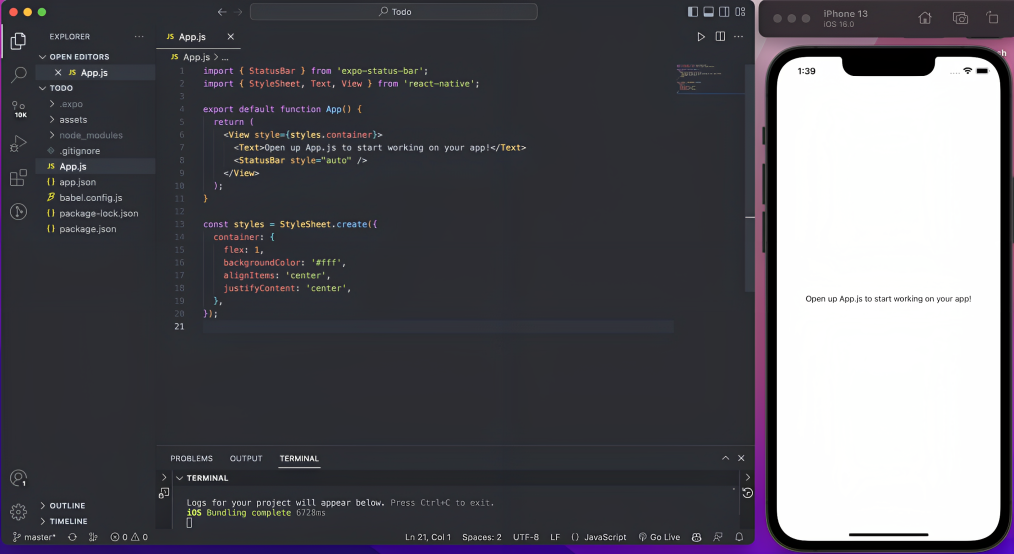
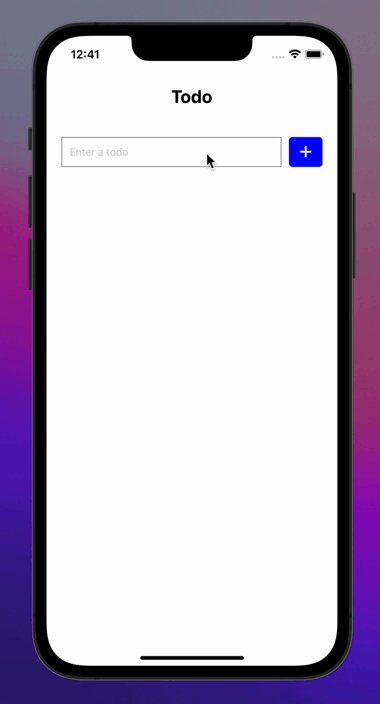
Step 2: Once the app is created, the boilerplate code is scaffolded as shown below

→ Get the basic layout of the Todo App by prompting ChatGPT
→ This will give us the ability to add and delete items and some basic styling.
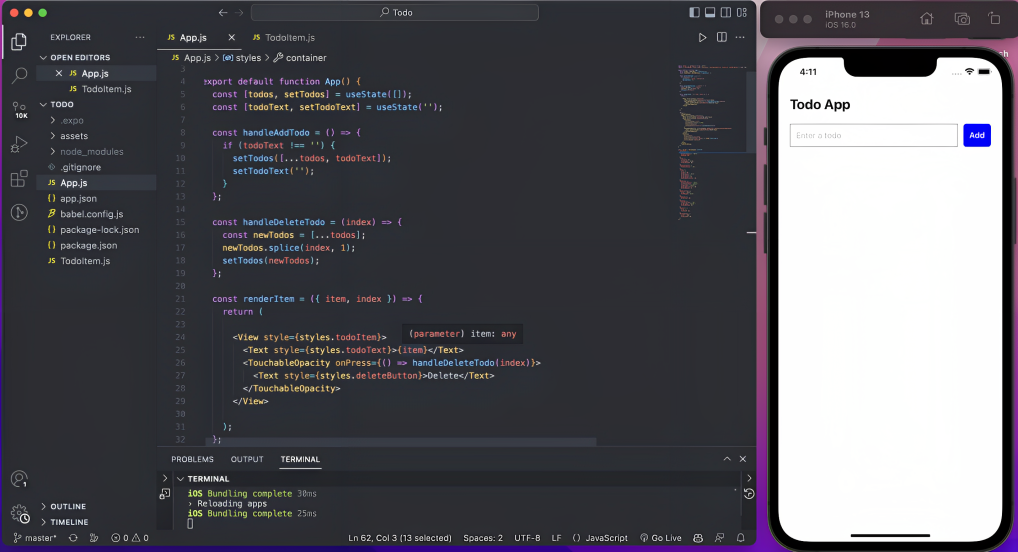
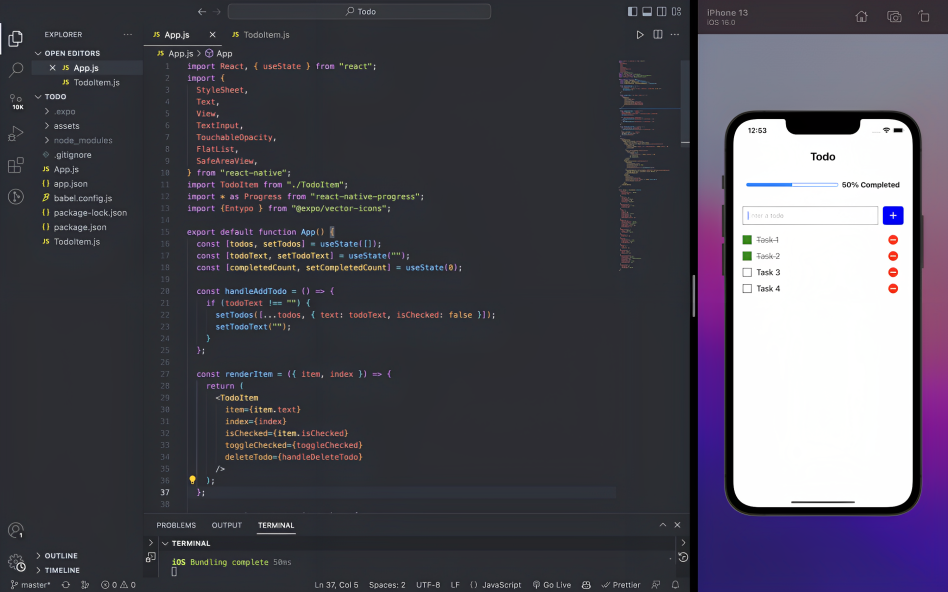
Step 3: The code here shows the basic layout of the ChatGPT-generated TO-DO application

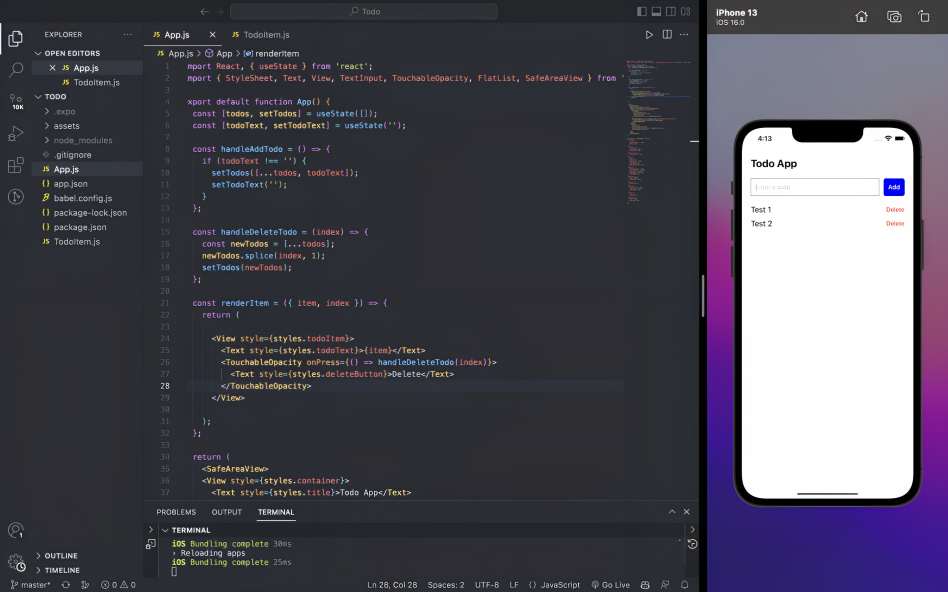
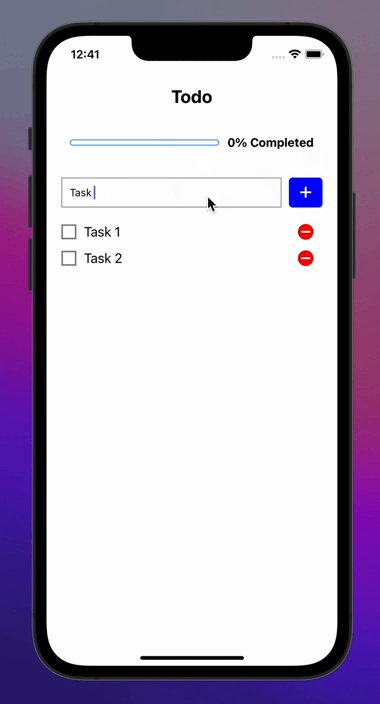
Step 4: The screenshot below displays a list of generated tasks

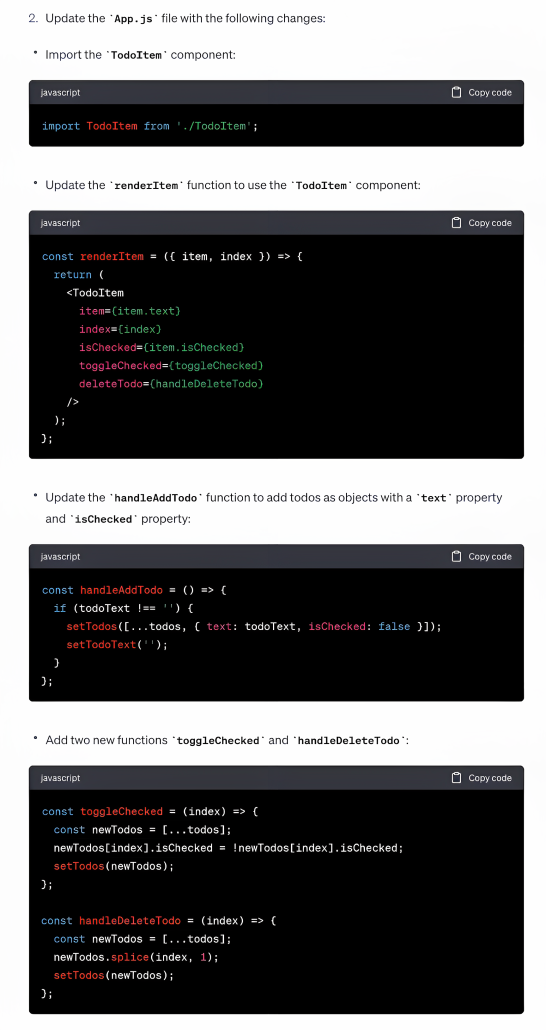
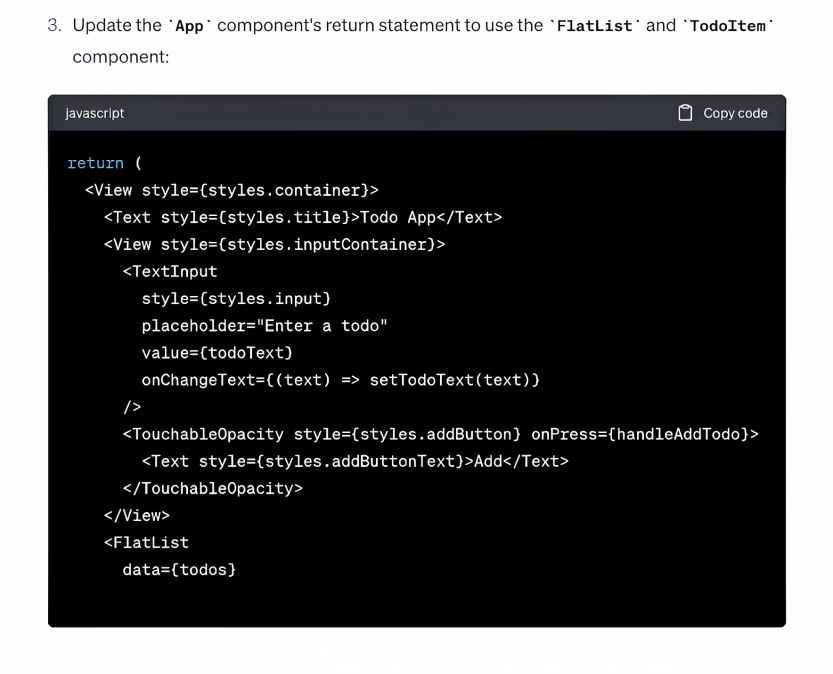
Step 5: Add functionalities to specify more details according to your requirements
In this case, we needed to add a checkbox element to indicate when that particular task is completed.
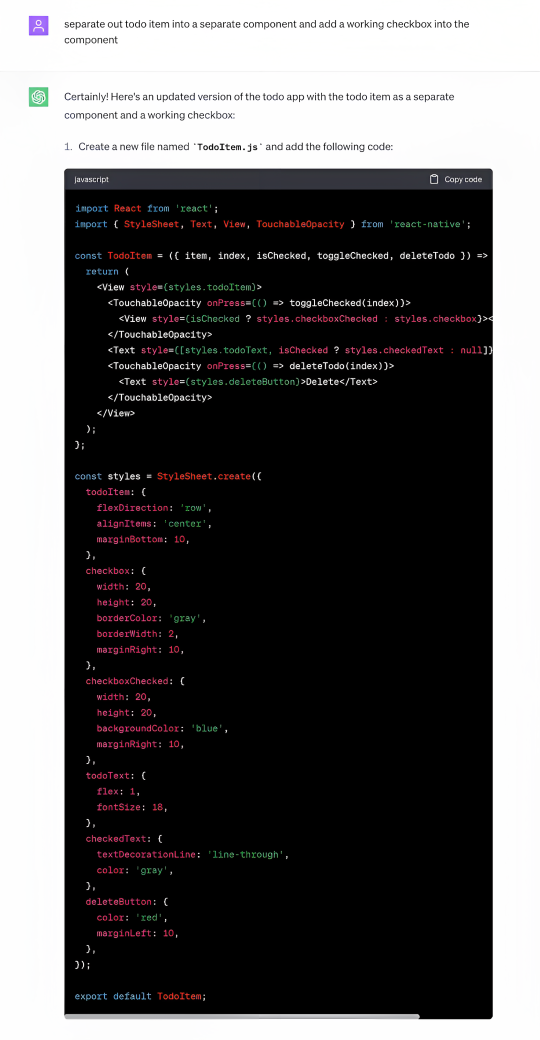
Prompt: Separate out todo item into a separate component and add a working checkbox into the component” in ChatGPT



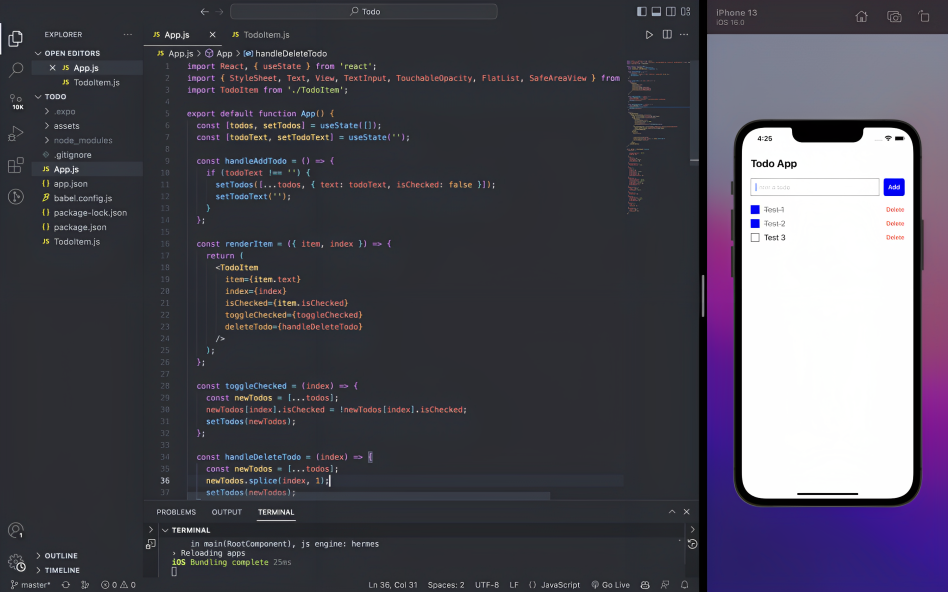
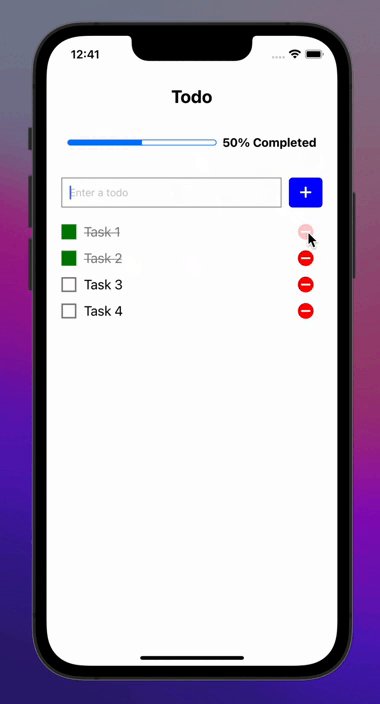
Step 6: As can be seen, a checkbox has been added and marked as completed, along with the text being struck out

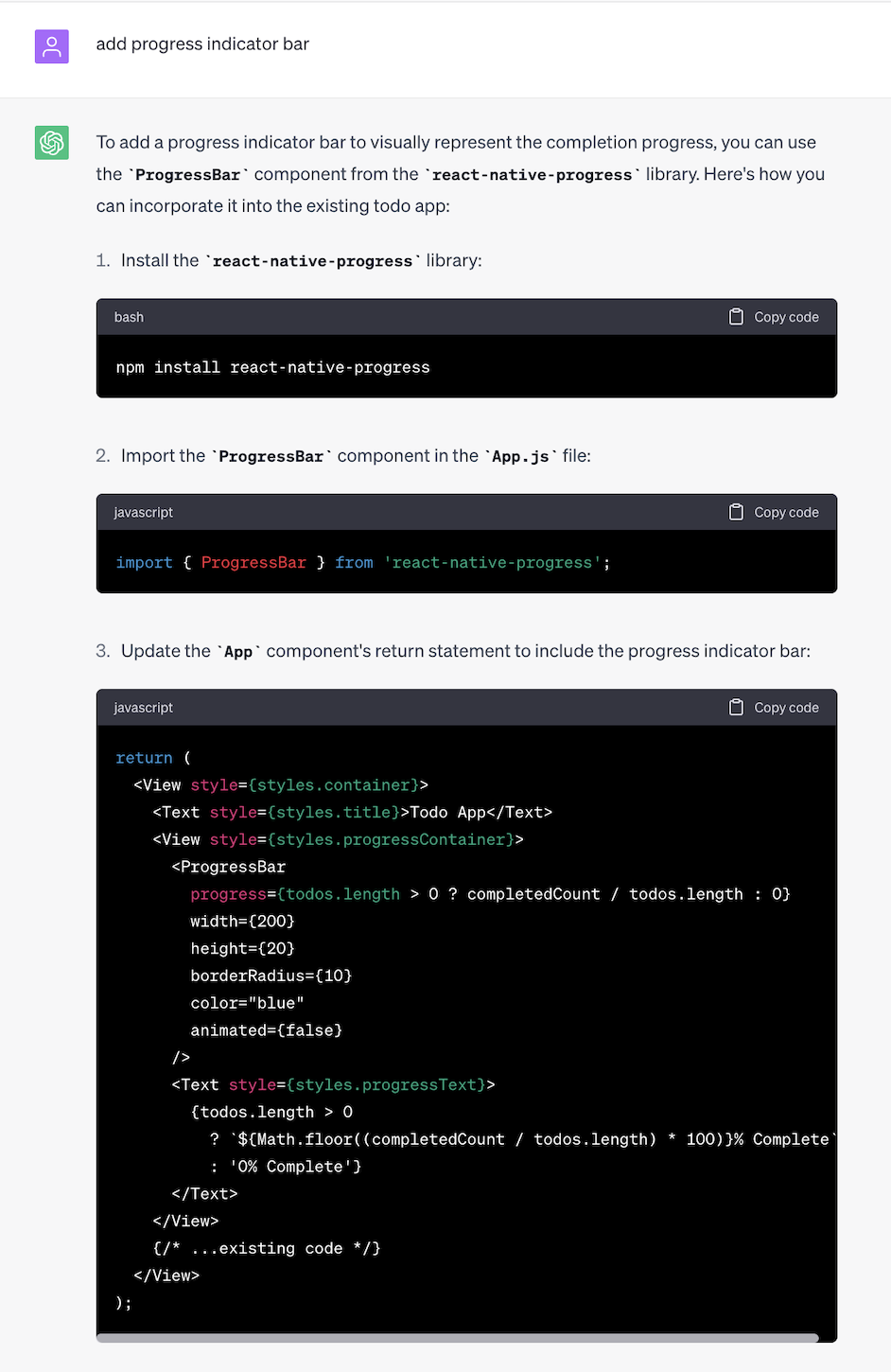
Later, you can add vector icons and a progress indicator bar to show completed tasks.


Step 7: Here’s what the working model of the application looks like. (Take a look at the UI of the application (RHS))

Here’s a Demo of the Working Application Built Using ChatGPT

Here’s the link to the ChatGPT prompt:
https://chat.openai.com/share/c767d13e-61b0-469e-8569-f23d2ca08646
GitHub Link: https://github.com/NAMRATA-BASUTKAR/Todo-using-chatGPT
ChatGPT's Advantages as Demonstrated by the Above Experiment
Advantages of ChatGPT in Mobile App Development
-> Enables natural language interactions, making the app feel more conversational and engaging.
-> Can provide accurate and informative responses due to its vast training data.
-> Can generate coherent and contextually relevant answers, enhancing the user experience by delivering meaningful and helpful information.
Limitations of ChatGPT in App Development Process
One primary challenge is the potential for generating incorrect or misleading responses. As shown by the above experiment, ChatGPT relies on statistical patterns in the training data. This means that it may occasionally produce inaccurate or biased information. The model's responses must be fact-checked and validated to avoid spreading misinformation.
Another limitation is the potential for the model to generate inappropriate or offensive content. ChatGPT has been known to exhibit biases or respond to harmful prompts. Implementing content moderation and filtering mechanisms is crucial to prevent the app from producing inappropriate or harmful outputs.
How to Effectively Prompt ChatGPT
To effectively prompt ChatGPT for error-free output, the SME suggests the following approach:
Clearly define the desired outcome: Clearly articulate your intended goal or information before posing a question or prompt. This helps set the context for the model and increases the chances of receiving accurate and relevant responses.
Provide necessary context: When interacting with ChatGPT, provide sufficient background information or context for the prompt. This helps the model understand the specific domain or topic you refer to, leading to more coherent and accurate responses.
Specify the format or type of response: If you require a specific format or type of response, explicitly state it in the prompt. For example, if you want a concise answer or a step-by-step guide, mention it to guide the model's generation process.
By following these suggestions, you can enhance the quality and accuracy of the responses generated by ChatGPT, leading to a more reliable and error-free output.
Conclusion
In conclusion, the combination of React Native and ChatGPT offers a powerful and promising solution for building a chat-based mobile app. React Native's cross-platform compatibility, rich user interface, and active developer community provide a solid foundation for app development. Integrating ChatGPT into the app enables natural language interactions and the potential for accurate and informative responses.
However, it is crucial to address the limitations of ChatGPT, such as the potential for generating incorrect or inappropriate content. Proper moderation mechanisms and fact-checking processes can help mitigate these risks and ensure a safe and reliable user experience.
Overall, the decision to choose React Native and leverage ChatGPT for a chat-based mobile app is an exciting opportunity to create a compelling and interactive user experience while being mindful of the model's limitations and taking necessary precautions.