Flutter has been causing quite a ripple within the dev community since its release in 2017 by Google. We wanted to take it a step further and accelerate the process of building production-level apps.
Presenting our solution- Flutter Starter!
Flutter Starter, as the name suggests, is a starter kit for Flutter that helps you bootstrap projects with all the essential modules like State Management, API calls, Styleguide, etc. Flutter Starter helps you build production ready apps in a jiffy. Handle everything at one place so you don't have to rewrite code.
Motivation
As a mobile app developer, you know that creating a production level mobile app from scratch is tedious and costly. Worst yet, it can often take months of development to have the final product. The good news is that you can leverage Flutter Starter to launch mobile apps much more quickly. Flutter Starter kit is a codebase that allow you to jumpstart the mobile development process.
Flutter gives us a simple counter app on installation which works if you are just starting out. However, while building a production-level app, we need State Management, API calls, Styleguide and common widgets. We frequently repeat this code in every project. Our idea was to write all the code and create the required files for every project to avoid rewrites.
Don't Repeat Yourself
Flutter Starter is based on the DRY principle. DRY or Don't Repeat Yourself is a programming principle that is aimed at reducing repetition and redundancy. It states that "Every piece of knowledge must have a single, unambiguous, authoritative representation within a system". Why is this useful? Applying the DRY principle helps code maintainability, improves development efficiency and much more!
Features
- Folder Structure: Flutter Starter comes with a well-defined folder structure. Developers can easily navigate it and add relevant files where necessary. To learn more about the folder structure, visit our official documentation.
- Styleguide: This kit helps you to build a Styleguide for your app. You can add your image and font assets, splash screen, colour constants and theme data. These are available for use wherever required in your project.
- API Calls: The starter kit includes all the files you need for API handling. You can choose from REST, GraphQL and Firebase depending on your project. It will receive a parameter and return a JSON response to your app.
- State Management: Flutter Starter contains all the state management files, models and repositories for your app. We will be using Bloc for state management. You can add models and resources for each module of your app.
- Routers & Dependencies: This kit allows you to quickly add routers for your app screens. Additionally, the route defintions are included and you can push from one screen to another easily. Dependencies can also be added to your app by simply copy-pasting the install version from pub.dev into the designated file.
- Testing & Deployment: Lastly, you can test and deploy your app smoothly using Flutter Starter! Go to the test folder, add your test files and start writing test cases. Check out the official documentation to deploy your app on Android or iOS.
Example Apps
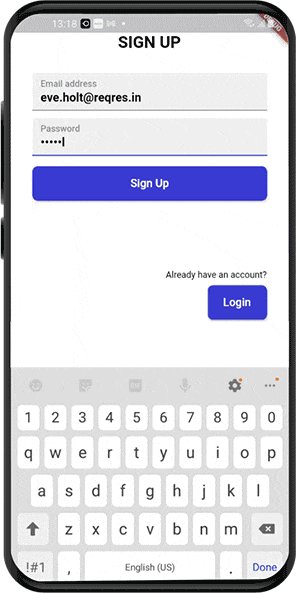
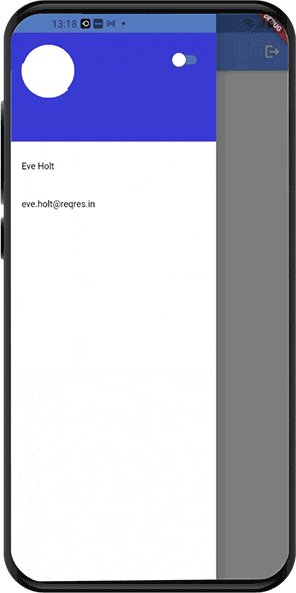
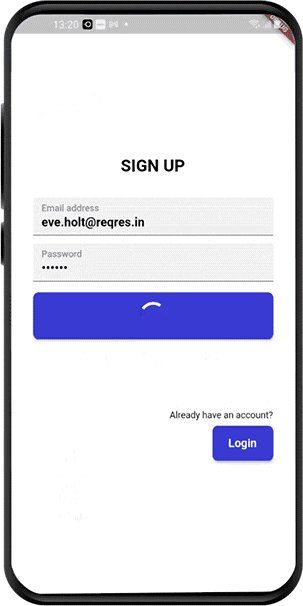
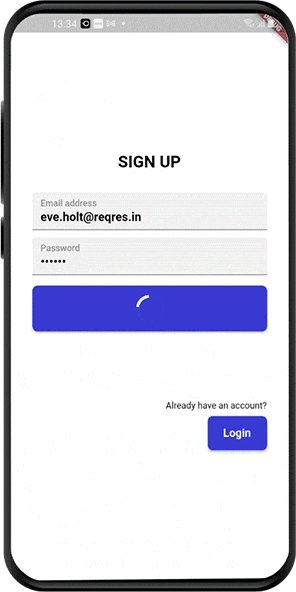
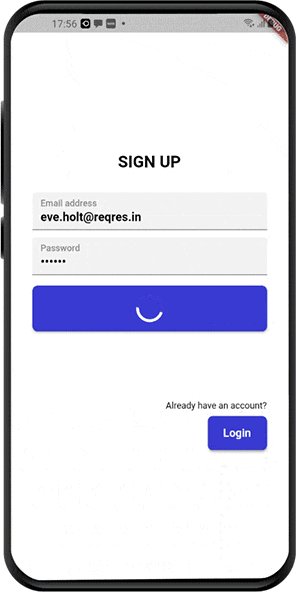
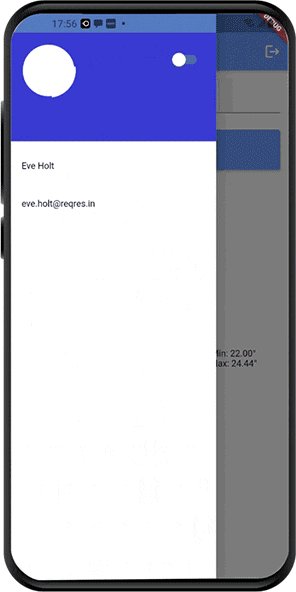
Want to see Flutter Starter in action? We built 3 great examples using Flutter Starter to demonstrate how it works. The following apps can be downloaded from our Github repository. To login to the example apps, use the credentials given below:
Email "eve.holt@reqres.in",
Password "pistol"
- Hacker News App: This app works the same way Hacker News does. It displays news stories and gives you access to more details on each news item. You can download the Hacker News App from our GitHub repository to learn more. Here is a quick look at the app:

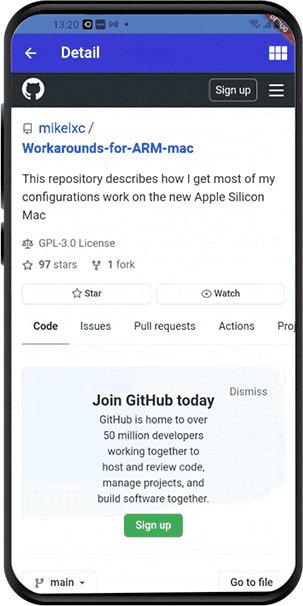
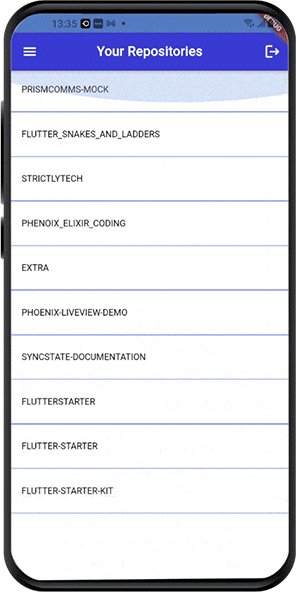
- Github Repo List App: Our Github Repo List app is another quick example built using Flutter Starter. The app displays all your Github repositories for easy access. To learn more about this example, visit the Github Repo List App page.

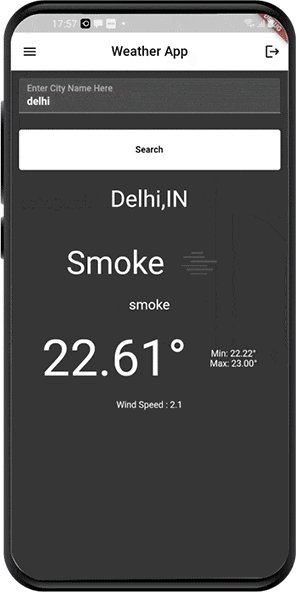
- Weather App: Building a Weather App is a great way to get started with Flutter. This simple app displays temperature and weather details for a city that the user enters. To download the app, check out the Github repository. You can see how the app works below:

We're confident that Flutter Starter will help you build a polished, production-ready app in no time. To know more about the kit, you can visit the official documentation.
Interested in where we're going next with Flutter Starter? Check out our roadmap and follow us on twitter for the latest updates.
This article was written by Sumant Raj and edited by Kavya V.