This tutorial is designed to quickly get you acquainted with React Pluggable. It includes step by step instructions and examples for extra clarity. For more information, please visit the official documentation.
What is React Pluggable?
React Pluggable is an intuitive plugin system for Javascript & React apps. It focusses on the abstraction of the UI and helps you think of the app as a set of features instead of a set of components. We at GeekyAnts have used React Pluggable for large & complex apps like BuilderX to successfully add independent and dependent features over time.
Why React Pluggable?
While working on BuilderX, we realised that adding and removing features was becoming cumbersome. Furthermore, a lot of knowledge transfer was required for a new member to contribute. This slowed down the overall speed of development. To overcome this hurdle, we came up with a very basic version of what React Pluggable is today.
Features
This plugin system has all your features and can be enabled/disabled with a single line of code.
- To add a new feature in your app, you write it's logic and install it in the plugin store.
- You can use that feature anywhere in the app by calling that feature using PluginStore rather than importing that feature directly.
- If you do not want a particular plugin in your app, you can uninstall it from your plugin store or just comment out the installation.
Installation
Use npm or yarn to install react-pluggable in your app:
# NPM
npm install react-pluggable --save
# Yarn
yarn add react-pluggable
Note: We are using Typescript in all our examples. You can also use it with Javascript without types.
Basic Example
Let us create a plugin that will add an alert functionality to the component.
Create a class ShowAlertPlugin and implement it with IPlugin interface:
ShowAlertPlugin.tsx
import React from "react";
import { IPlugin, PluginStore } from "react-pluggable";
class ShowAlertPlugin implements IPlugin {
public pluginStore: any;
getPluginName(): string {
return "ShowAlert Plugin";
}
init(pluginStore: PluginStore): void {
this.pluginStore = pluginStore;
}
activate(): void {
this.pluginStore.addFunction("ShowAlert.doIt", () => {
alert("Hello from the ShowAlert Plugin");
});
}
deactivate(): void {
this.pluginStore.removeFunction("ShowAlert.doIt");
}
}
export default ClickMePlugin;
The init function is used to initialise everything that needs to be initialized from the plugin. The activate function is used to add any function/listener and dispatches an event. The deactivate function is a cleanup method that is used to remove everything that was added in the activate function.
Now, let's add ShowAlertPlugin to our app.
App.tsx
import React from "react";
import "./App.css";
import { createPluginStore, PluginProvider } from "react-pluggable";
import ShowAlertPlugin from "./plugins/ShowAlertPlugin";
const pluginStore = createPluginStore();
pluginStore.install(new ShowAlertPlugin());
function App() {
return (
<PluginProvider pluginStore={pluginStore}>
<Example />
</PluginProvider>
);
}
export default App;
The createPluginStore() method returns a new instance of PluginStore class. Plugins are installed using the install() method of PluginStore class. PluginProvider makes the PluginStore available to any nested components wrapped inside it.
Using that plugin in our Target Component:
Example.tsx
import * as React from "react";
import { usePluginStore } from "react-pluggable";
const Example = () => {
const pluginStore = usePluginStore();
return (
<>
<button
onClick={() => {
pluginStore.executeFunction("ShowAlert.doIt");
}}
>
Show Alert
</button>
</>
);
};
export default Example;
The functions which are added to pluginStore are executed by passing their name as the first argument in the executeFunction() of the PluginStore object.
ShowAlertPlugin will get injected into the component as shown:
Todo Example
Let's build a Todo example using React Pluggable.
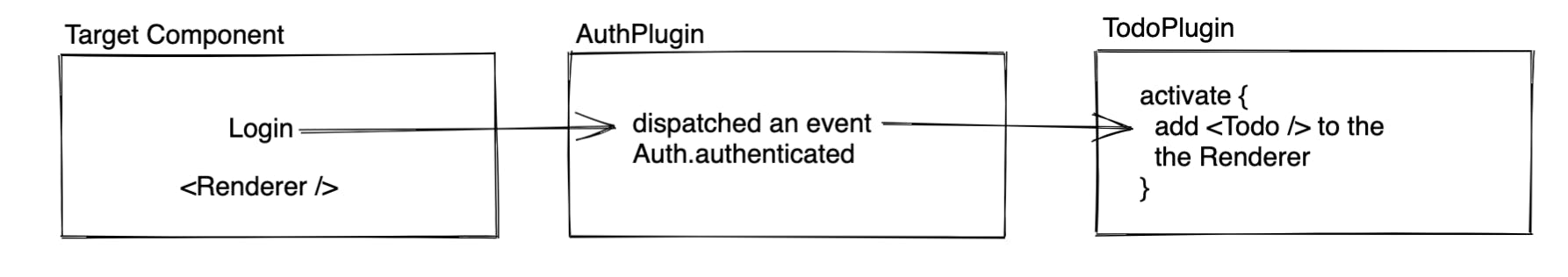
The Todo list will appear when the login button is clicked. Although we are not doing actual authentication here, let's suppose that authentication is successful. In this case, we dispatch an event Auth.authenticated from AuthPlugin. The event is listened to by the ToDoPlugin which ultimately renders the Todo component.

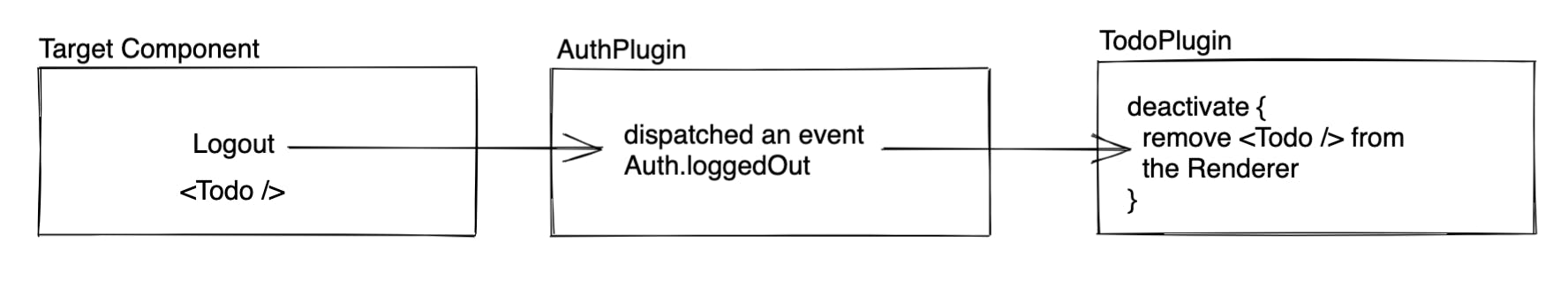
On clicking the logout button, Auth.loggedOut event is dispatched from the AuthPlugin and listened to by the TodoPlugin, which stops the rendering of the Todo component.

React Pluggable has been rigorously tested during the development of BuilderX. It has helped GeekyAnts make the development of such a complex app a lot simpler. We now want this to help the developer community code more complex apps in a far simpler and feature-oriented way. If you wish to know more about the library, you can visit the official documentation.
This post was written by Aditya J and Amar S. Edited by Kavya V.

