What Is an Animation?
Animation is a method to create movements in a sequence.
What are CSS Animations?
CSS animations are used to animate transitions from one CSS style configuration to a new style. The idea behind this is to create an animation of a Text element using CSS. Let us have a look at some of these animations and the code to implement them.
Some of the most popular Design Examples include:
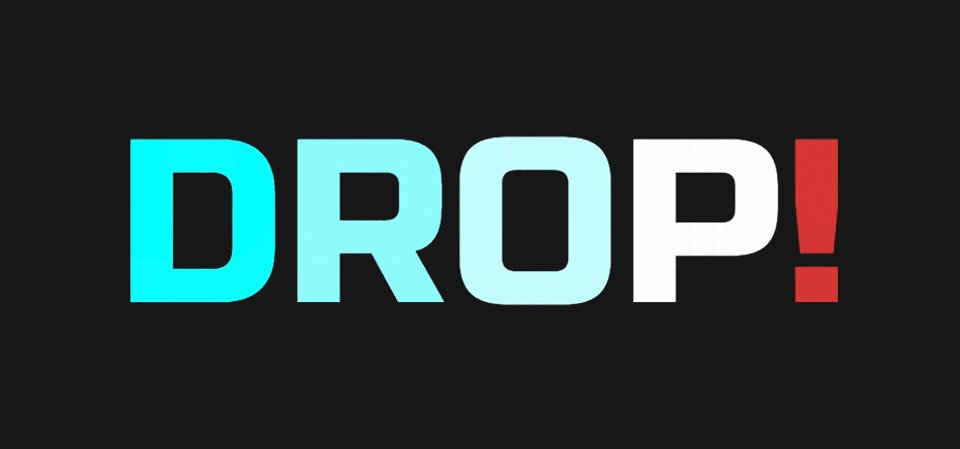
Dropping Text

Code Snippets :
HTML
<!DOCTYPE html>
<html>
<head>
<style>
@import url('https://fonts.googleapis.com/css2?family=Russo+One&display=swap');
</style>
</head>
<body>
<div class="wrapper one">
<div class="drop-main">
<div class="d">D</div>
<div class="r">R</div>
<div class="o">O</div>
<div class="p">P</div>
<div class="s">!</div>
</div>
</div>
</body>
</html>
CSS
.wrapper.one {
background-color: #1a1a1a;
}
.drop-main {
display: flex;
font-size: 7rem;
margin: 1.5rem;
justify-content: center;
font-family: "Russo One", sans-serif;
}
.d {
opacity: 0;
animation: drop 0.4s linear forwards;
color: #00ffff;
}
.r {
opacity: 0;
animation: drop 0.4s linear forwards 0.2s;
color: #99ffff;
}
.o {
opacity: 0;
animation: drop 0.4s linear forwards 0.4s;
color: #ccffff;
}
.p {
opacity: 0;
animation: drop 0.4s linear forwards 0.6s;
color: #ffffff;
}
.s {
opacity: 0;
animation: drop 0.4s linear forwards 0.8s;
color: #de4040;
}
@keyframes drop {
0% {
transform: translateY(-200px);
opacity: 0;
}
50% {
transform: translateY(0px);
opacity: 1;
}
65% {
transform: translateY(-17px);
opacity: 1;
}
75% {
transform: translateY(-22px);
opacity: 1;
}
100% {
transform: translateY(0px);
opacity: 1;
}
}
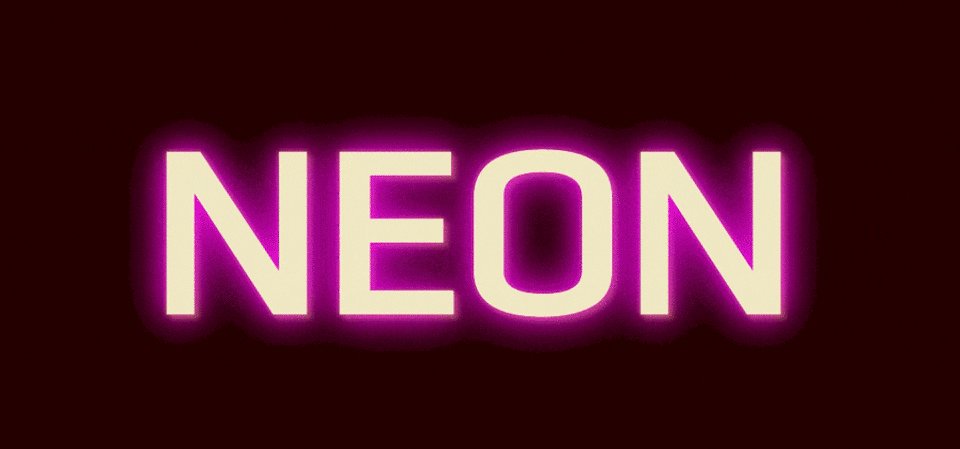
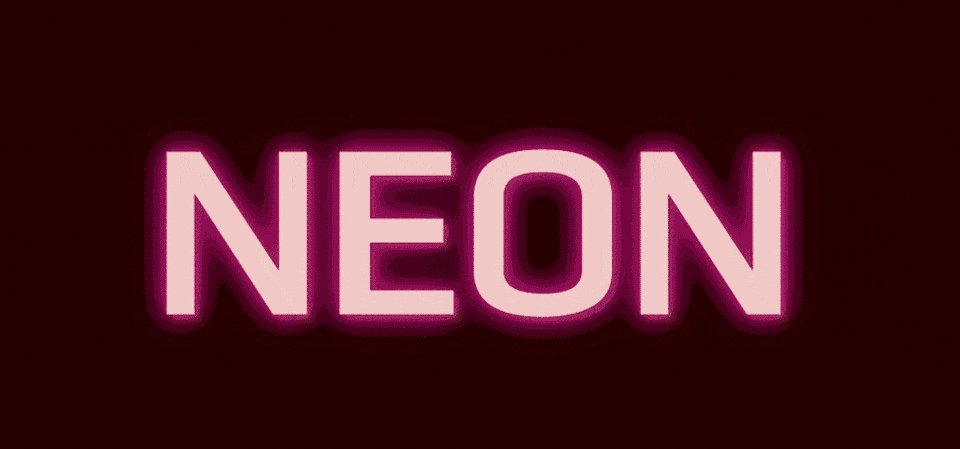
Neon Text

Code Snippets :
HTML
<!DOCTYPE html>
<html>
<head>
<style>
@import url('https://fonts.googleapis.com/css2?family=Play&display=swap');
</style>
</head>
<body>
<div class="wrapper two">
<div class="neon">
<h3>NEON</h3>
</div>
</div>
</body>
</html>
CSS
.wrapper.two {
background-color: #2c0101;
font-size: 6rem;
font-family: "Play", sans-serif;
}
.neon h3 {
margin: 1rem auto;
animation: neon 1s ease infinite;
}
@keyframes neon {
0%,
100% {
text-shadow: 0 0 10px #ef00e3a8, 0 0 20px #ef00e3a8, 0 0 20px #ef00e3a8, 0 0 20px #ef00e3a8, 0 0 2px #fed128, 2px 2px 2px #806914;
color: #f5efcb;
}
50% {
text-shadow: 0 0 2px #800e0b, 0 0 5px #800e0b, 0 0 5px #800e0b, 0 0 5px #800e0b, 0 0 2px #800e0b, 4px 4px 2px #40340a;
color: #eda0d3;
}
}
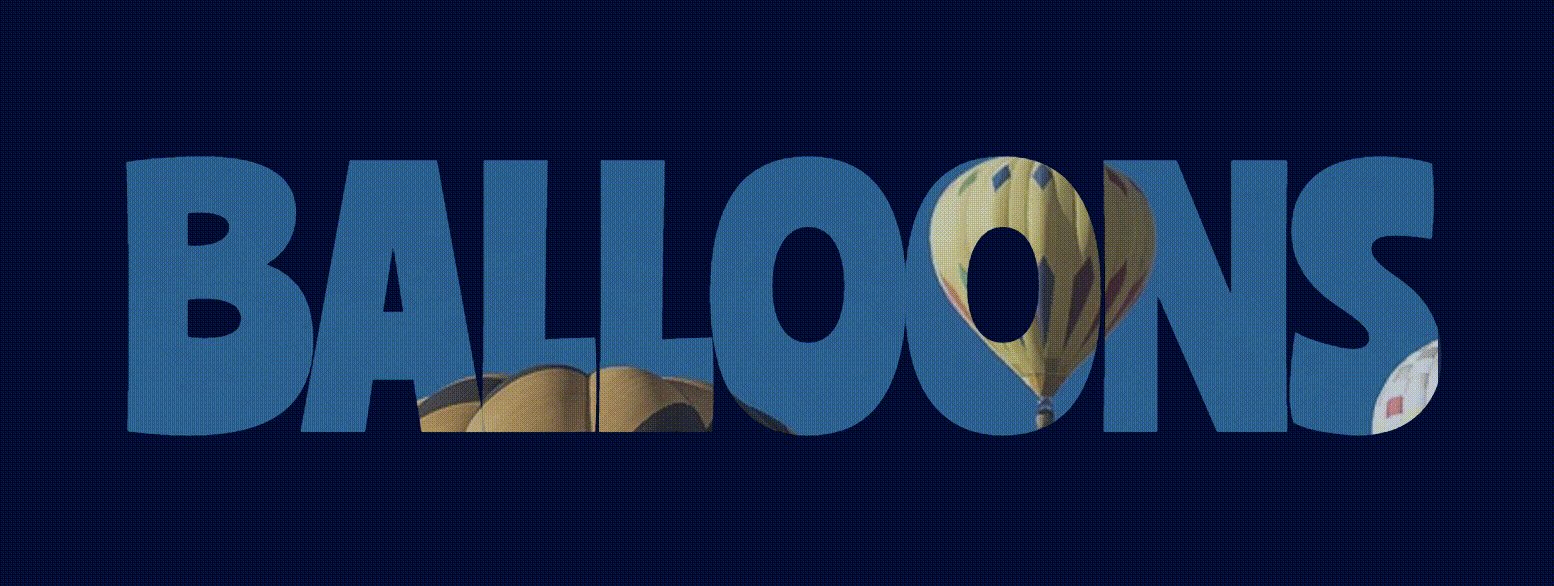
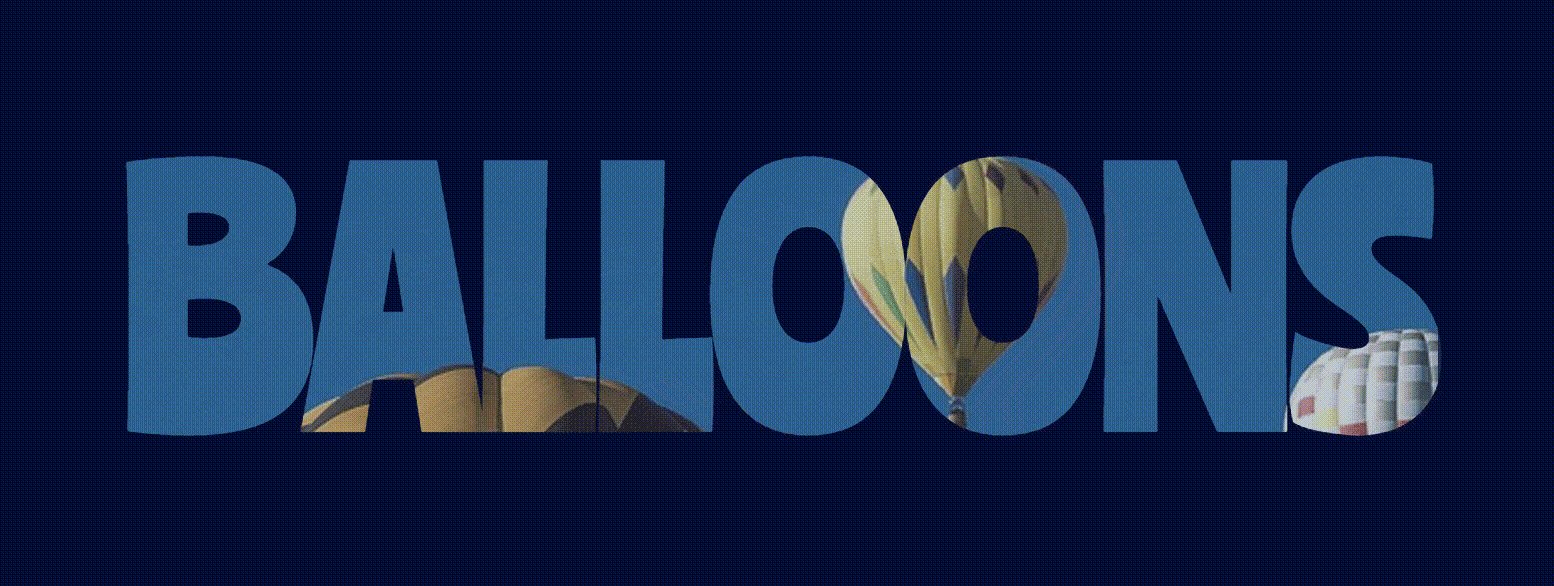
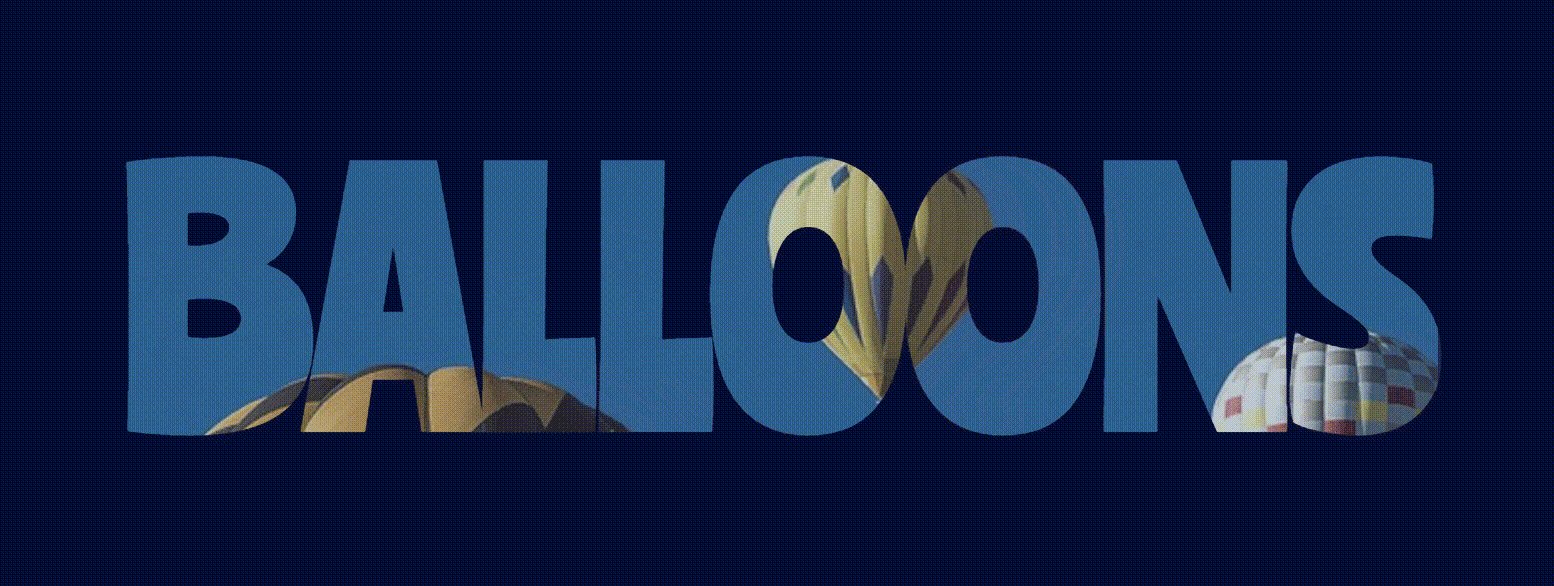
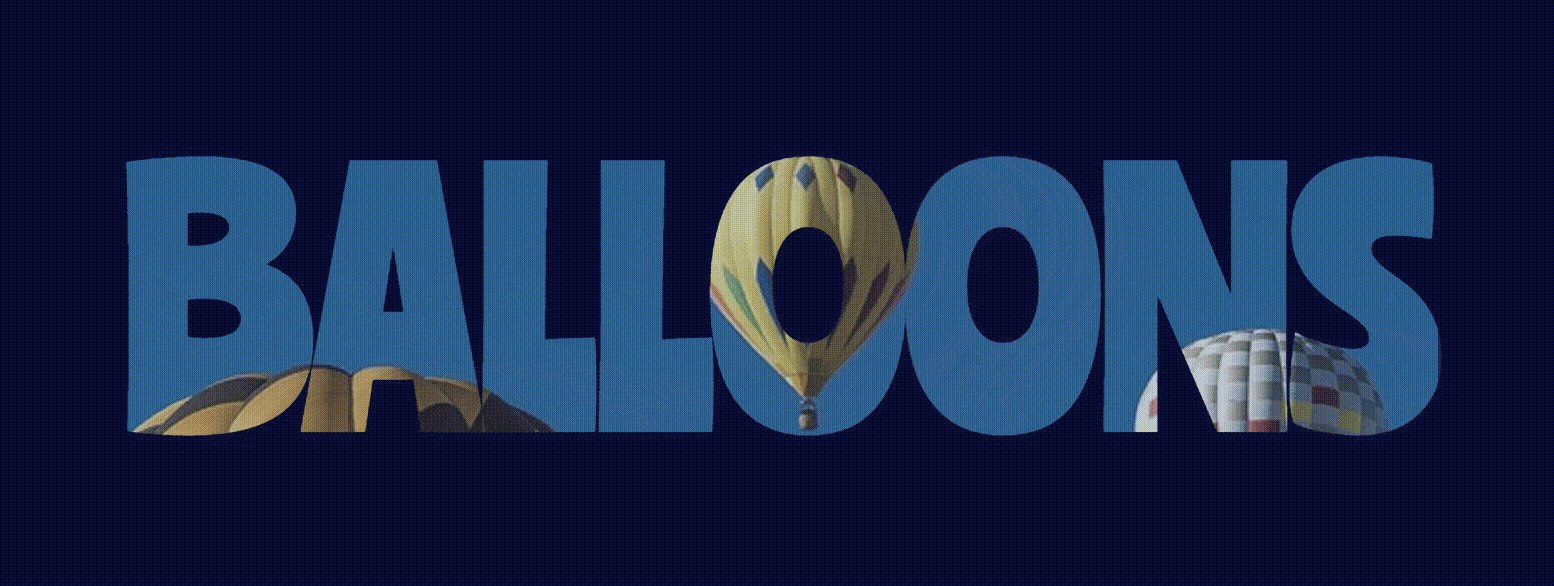
A Moving Background Behind A Text

Code Snippets :
HTML
<!DOCTYPE html>
<html>
<head>
<style>
@import url('https://fonts.googleapis.com/css2?family=Ranchers&display=swap');
</style>
</head>
<body>
<div class="wrapper three">
<div>
<h3>BALLOONS</h3>
</div>
</div>
</body>
</html>
CSS
.wrapper.three {
background-color: #010c3d;
}
.three h3 {
font-family: "Ranchers", cursive;
background: url(https://drive.google.com/uc?export=view&id=1qvnbL55D_X7Bzo6fwwtXNyjhBhgi1iyX);
margin: 1.5rem;
display: inline-flex;
font-size: 10rem;
background-position: 0 0;
-webkit-background-clip: text;
-webkit-text-fill-color: #5b728a54;
animation: animatedOne 30s linear infinite;
}
@keyframes animatedOne {
from {
background-position: 0 0;
}
to {
background-position: 100% 0;
}
}
Typing Text

Code Snippets :
HTML
<!DOCTYPE html>
<html>
<head>
<style>
@import url('https://fonts.googleapis.com/css2?family=Play&display=swap');
</style>
</head>
<body>
<div class="wrapper four">
<div class="type">
<h3 class="typing">TYPING EFFECT</h3>
</div>
</div>
</body>
</html>
CSS
.wrapper.four {
background-color: #9ba5b4;
font-size: 3rem;
font-family: "Play", sans-serif;
}
.four .type{
padding: 2rem 1rem;
width: auto;
margin: auto;
}
.four h3 {
width: 13ch;
border-right: 4px solid black;
margin: 2rem auto;
white-space: nowrap;
overflow: hidden;
animation: typing 2s steps(13, end), blink-caret 0.5s step-end infinite alternate;
}
@-webkit-keyframes typing {
from {
width: 0;
}
}
@-webkit-keyframes blink-caret {
50% {
border-color: transparent;
}
}
Floating Text

Code Snippets :
HTML
<!DOCTYPE html>
<html>
<head>
<style>
@import url('https://fonts.googleapis.com/css2?family=Play&display=swap');
</style>
</head>
<body>
<div class="wrapper five">
<span class="float-box">
<h3 class="float">FLOAT</h3>
</span>
</div>
</body>
</html>
CSS
.wrapper.five {
background-color: #99bec8;
font-size: 3rem;
font-family: "Play", sans-serif;
}
.float-box {
margin: auto;
transform-style: preserve-3d;
transform-origin: left;
transform: perspective(100px) rotateY(10deg);
}
.float {
animation: floating 2s linear infinite;
margin: 3.5rem auto;
padding: 1rem;
background: #5a9bad;
color: #ffffff;
box-shadow: -20px -17px 8px 0px #5a9bad63;
}
@keyframes floating {
0% {
transform: translate(0%, 30%);
}
50% {
transform: translate(0%, -30%);
}
100% {
transform: translate(0%, 30%);
}
}
Flicker Text

Code Snippets :
HTML
<!DOCTYPE html>
<html>
<head>
<style>
@import url('https://fonts.googleapis.com/css2?family=Merienda:wght@400;700&display=swap');
</style>
</head>
<body>
<div class="wrapper six">
<div>
<h3 class="flicker">FLICKER</h3>
</div>
</div>
</body>
</html>
CSS
.wrapper.six{
background-color: #222222;
}
.flicker {
font-size: 6rem;
font-family: 'Merienda', sans-serif;
margin: 1rem auto;
color: #fffefe61;
background: -webkit-gradient(linear, left top, right top, from(#e6e6e6), to(#1d1c1c), color-stop(0.8, #ffffff)) no-repeat;
background: gradient(linear, left top, right top, from(#222), to(#222), color-stop(0.8, #fff)) no-repeat;
background-size: 110px 100%;
-webkit-background-clip: text;
background-clip: text;
animation: flick 1.5s infinite;
}
@keyframes flick {
0% {
background-position: top left;
}
100% {
background-position: top right;
}
}
Disappear Text

Code Snippets :
HTML
<!DOCTYPE html>
<html>
<head>
<style>
@import url('https://fonts.googleapis.com/css2?family=Indie+Flower&display=swap');
</style>
</head>
<body>
<div class="wrapper seven">
<div>
<h3 class="text">
<span>DISAPPEAR</span>
</h3>
</div>
</div>
</body>
</html>
CSS
.wrapper.seven {
background-color: #e66f40;
}
.seven > div{
width: auto;
margin: 1rem auto;
}
.seven .text {
font-size: 6rem;
margin: 1rem auto;
color: #e5e5e5;
}
.text span {
font-family: 'Indie Flower', cursive;
line-height: 0;
animation: disappear 4s 2s both infinite;
}
@keyframes disappear {
50% {
text-shadow: 0 0 40px #cbc7c7;
}
to {
text-shadow: 0 0 20px #cbc7c7;
opacity: 0;
}
}
Smoke Text

Code Snippets :
HTML
<!DOCTYPE html>
<html>
<head>
<style>
@import url('https://fonts.googleapis.com/css2?family=Play&display=swap');
</style>
</head>
<body>
<div class="wrapper eight">
<h3 class="smoke">
<span>S</span>
<span>M</span>
<span>O</span>
<span>K</span>
<span>E</span>
</h3>
</div>
</body>
</html>
CSS
.wrapper.eight {
font-size: 6rem;
background-color: #000000;
overflow: hidden;
color: transparent;
}
.eight .smoke {
margin: 3rem auto;
display: inline-flex;
}
.eight span {
display: inline-flex;
text-shadow: 0 0 0 #f5f5f5;
font-family: 'Play', sans-serif;
animation: smoke 5s ease infinite;
}
@keyframes smoke {
60% {
text-shadow: 0 0 40px #f5f5f5;
}
to {
transform: translate3d(12rem, -10rem, 0) skewX(50deg);
text-shadow: 0 0 20px #f5f5f5;
opacity: 0;
}
}
.eight span:nth-of-type(1) {
animation-delay: 3.1s;
}
.eight span:nth-of-type(2) {
animation-delay: 3.2s;
}
.eight span:nth-of-type(3) {
animation-delay: 3.3s;
}
.eight span:nth-of-type(4) {
animation-delay: 3.4s;
}
.eight span:nth-of-type(5) {
animation-delay: 3.5s;
}
Rotate Text

Code Snippets :
HTML
<!DOCTYPE html>
<html>
<head>
<style>
@import url('https://fonts.googleapis.com/css2?family=Arvo&display=swap');
</style>
</head>
<body>
<div class="wrapper nine">
<div>
<h3 class="rotate">
<span>R</span>
<span>0</span>
<span>T</span>
<span>A</span>
<span>T</span>
<span>E</span>
</h3>
</div>
</div>
</body>
</html>
CSS
.wrapper.nine {
background-color: #09715d;
font-family: 'Arvo', serif;
}
.rotate span {
font-size: 5rem;
color: #f8f8f8;
display: inline-flex;
animation: rotate 2s infinite;
}
@keyframes rotate {
0%,
75% {
transform: rotateY(360deg);
}
}
.nine span:nth-of-type(1) {
animation-delay: 0.2s;
}
.nine span:nth-of-type(2) {
animation-delay: 0.4s;
}
.nine span:nth-of-type(3) {
animation-delay: 0.6s;
}
.nine span:nth-of-type(4) {
animation-delay: 0.8s;
}
.nine span:nth-of-type(5) {
animation-delay: 1s;
}
.nine span:nth-of-type(6) {
animation-delay: 1.2s;
}
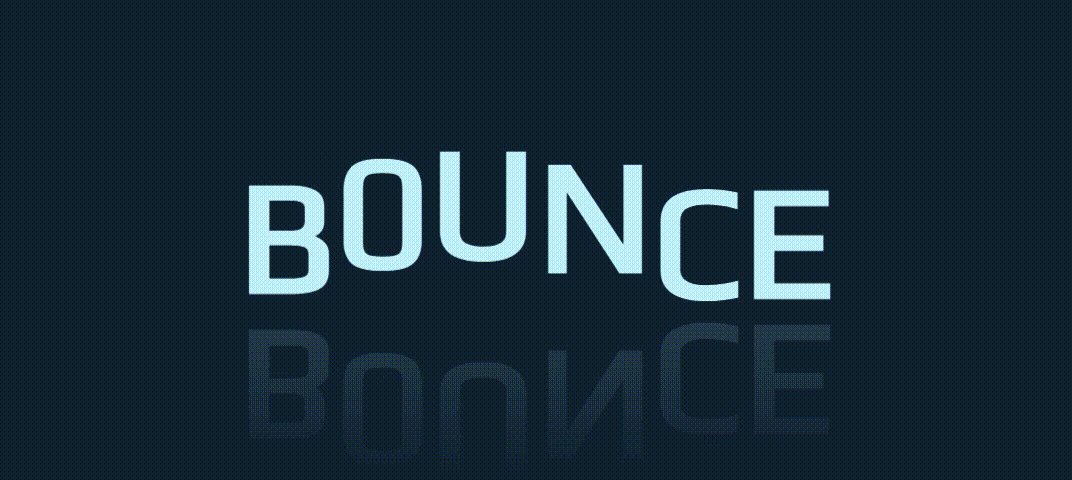
Bounce Text

Code Snippets :
HTML
<!DOCTYPE html>
<html>
<head>
<style>
@import url('https://fonts.googleapis.com/css2?family=Play&display=swap');
</style>
</head>
<body>
<div class="wrapper ten">
<div>
<h3 class="bounce">
<span>B</span>
<span>0</span>
<span>U</span>
<span>N</span>
<span>C</span>
<span>E</span>
</h3>
</div>
</div>
</body>
</html>
CSS
.wrapper.ten {
background-color: #0e2839;
}
.bounce {
font-size: 5rem;
width: 100%;
margin: 3rem auto;
display: inline-flex;
justify-content: center;
-webkit-box-reflect: below -20px linear-gradient(transparent, #211e1e2e);
}
.bounce span {
display: inline-flex;
color: #c7f4ff;
font-family: "Play", sans-serif;
animation: bounce 1s infinite;
}
@keyframes bounce {
0%,
50%,
100% {
transform: translateY(0);
}
25% {
transform: translateY(-20px);
}
}
.ten span:nth-of-type(1) {
animation-delay: 0.1s;
}
.ten span:nth-of-type(2) {
animation-delay: 0.2s;
}
.ten span:nth-of-type(3) {
animation-delay: 0.3s;
}
.ten span:nth-of-type(4) {
animation-delay: 0.4s;
}
.ten span:nth-of-type(5) {
animation-delay: 0.5s;
}
.ten span:nth-of-type(6) {
animation-delay: 0.6s;
}
You can also access more resources here from this Codepen Link
Conclusion
Hopefully, this article succeeded in making CSS animations clearer and sparked new ideas on how to implement them.