TypeScript: Building blocks
After reviewing the basic concepts of TypeScript in the previous blog, let's learn how to code in TypeScript.
Type Annotations
TypeScript contains various annotations similar to data types in any static language in the form of strings, numbers, boolean, arrays, records, etc.
You can assign a type annotation to variables, functions arguments, etc.
Primitive Types
let name :string = "Sam Parket";
let age :number = 24;
let isPremium :boolean = true;
The cool thing about primitive types is that you don't need to manually assign any type when manually setting a default value.
// this will also work.
let name = "Sam Parket";
In the code above, TypeScript will ensure that name always has a string type of value. This is referred to as an infer type.
You can begin writing code by visiting the typescript playground.
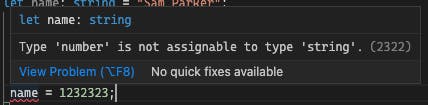
Let's see what happens when we assign a number to a name!
name = 235464;
You will see the below message.

Type Safety in Functions
const getEmailAddress = (name: string) :string => {
// ..
// ...
return email;
}
Let's understand what's going on here.
We are passing
nameas astringargument. So the data type ofnamecan only be astring.At the end of the
)bracket, we have added anotherstringannotation. It will make sure thatgetEmailAddresswill always returnstringtype of data.
This is the beauty of TypeScript. Without even running the code, the code can easily be understood.
Let's see how we can provide type safety for traditional functions.
function getEmailAddress(name: string) :string {
// ..
// ...
return email;
}
Non-Primitive Type Annotations
Typescript provides type safety to primitive types like Array and Objects.
const hobbies :string[] = ["Dancing", "Coding", "Blogging", "Playing"];
The code above, looks similar to primitive code. We have added [] at the end of the string type annotation. This will let us add only string type of data to the array.
Examples of Non-Primitive Type Annotations
const pincodes :number = [123456, 234134, 653123. 3424];
const flags: boolean = [false, true, false, true, true];
Tuple
A tuple is very similar to an array in Javascript. Typescript lets us be more specific while defining array-type annotations.
Let's see how we can use a tuple.
// You can define what type of data you want at which location.
const MyArray : [boolean, string, number] = [false, "Hello", 33];
//Also, You can push only boolean, string, and number types of data.
// This will raise an error.
myArray.push({
name: "SAM"
});
You can use a tuple to have multiple data types in an array at a specific location.
What about the objects, though?
To provide type safety for object data type, TypeScript offers different ways of implementation.
The syntax looks similar to how we create objects in JavaScript.
let user: {
name: string;
gender: string;
contactNumber: number;
isPremium: boolean;
hobbies: string[];
};
We can make it reusable by creating interface and type.
- interface
interface User {
name: string;
gender: string;
contactNumber: number;
isPremium: boolean;
hobbies: string[];
}
let user: User;
let user_two: User;
- type
type User = {
name: string;
gender: string;
contactNumber: number;
isPremium: boolean;
hobbies: string[];
}
let user: User;
Although they serve different purposes, interfaces and types function in the same way.
An interface can extend another interface in the same way that classes do.
interface A {
// regular types
type: string;
}
// interface B can leverage types of interface A.
interface B extends A {
// regular types
anotherType: boolean;
}
types are used to modify other types. It is known as types of types.
Optional types
You only want to pass all of the arguments in rare instances, such as when an object contains optional properties. We can mark type annotations as optional. Let's see how we can do that.
// we have marked second argument as optional.
const sum = (a: number, b?:number) => {
// ..
}
When you run this code, you can skip the second argument. There will be no type error.
? is used to make an optional type.
Note: In functions, you need to pass optional types after the usual types, in order to avoid confusion.
// ✅ A valid way to make optional types.
const fun = (a: string, b?: number) => {}
// 🚫 A invalid way to make optional types.
const funOne = (a: string, b?:number, c:number) => {}
Similarly, we can use ? with interface or type to make some props optional.
interface Fruit {
name: string;
shape: string;
price?: number; // here the price is optional
}
You can use the same syntax for type as well. All you need to do is add ? after :. This way you can create flexible types.
Type Opreations
With TypeScript, we can modify types through a few operations. We can create another kind by combining different types. We don't need to write any extra code to accomplish this.
1. Intersection
An Intersection works as a logical and operator. We can combine more than one type to create another type.
Use & to perform intersection operations.
type Fruit {
name: string;
}
type Shape {
shapeType: string;
}
// concating two types here.
const Myfruit: Fruit & Shape = {
name: "Orange",
shapeType: "Circle"
}
2. Union
Union works as a logical or operator. We can combine types, but those types are optional.
Unlike intersection, we can skip some types properties.
Use | to perform union operations.
// Example 1
type Gender = "male" | "female"
const gender: Gender = "male";
// Example 2
type Fruit {
name: string;
}
type Shape {
shapeType: string;
}
// We don't need to provide shapeType.
const Myfruit: Fruit | Shape = {
name: "Orange"
}
Generic Type
So far, we have seen how to create types statically, but what if we could create dynamic types? That's where the generic type comes into the picture
const myFunction = <T>(argument: T) => {
// ..
// ...
}
// Dynamically binding types to the functions
// we can pass string data type as an argument
myfunction<string>("Hello World");
// same like above we can pass number data type as an argument.
myfunction<number>(22);
Let's understand what is happening here. We have discovered a new syntax here in <T>.
This is a signature of generic type. You can pass and accept type in <> brackets.
Here we are passing type
Tto the function like we pass an argument.After that we are assigning that type
Tto the argument. Finally, the syntax will look like this.
<T>(args: T)
Generic type with traditional functions
// Notice how we can use this type anywhere in the function.
// We are using generic as return type.
function add<T>(a: T, b: T) :T {
return a + b;
}
Similarly, we can use generic types for non-primitive data types. Here's an example of how you can use generic types with objects.
// we can also pass any number of types as generic.
// Generic type with interface
interface ObjectType<T,K> {
propA: T;
propB: K;
}
const myObject: ObjectType<string, number> = {
propA: "I am string",
propB: 23
}
// the generic syntax looks similar for both interface and type.
// generic type with Type
type NewObjectType<T> = {
somePropA: T;
}
Think generic type as functions of JavaScript. We can take type
Tas an argument and then we can use that anywhere we want.
So far, we've looked at Typescript's fundamental building components.
The adventure does not end here. We'll delve deeper into typescript.
In the future blogs, we'll look at typescript tools, kinds of types, and conditional types.
Thank you for taking the time to read this blog.